Case Study: Friendly
What is it?
Friendly is a social media networking app that offers skill-building opportunities to help make deep, lasting friendships.
My Role:
Lead storyboarding and conducted user research
User Experience Design: creating user flows and wireframes
Created high fidelity wireframes to better demonstrate experience
This is a mock project intended to exhibit my design process.
User/Business Problem:
Making and maintaining friendships as an adult can be difficult.
Objectives:
Develop an app that offers the user opportunities to develop new friendships as well as skill-building content.
Challenges:
Overabundance of social networking apps.
Limited time to spend on self-development.
The Process
1
Empathize with the user
Starting with user research and storyboarding allows the team to get a good understanding of the user and how they could interact with the product. Using multiple research methodologies insures that we have robust data.
2
Understand the experience
Creating detailed user personas fosters empathy. Understanding the user to this degree allows us to predict how they might make decisions. This also helps to keep us focused on the user and not on the features.
3
Map user flows
Employing the user persona, I create user flows to map the actions that a user might take in order to reach their goals. I start with a low-fidelity prototype to iterate quickly and progress to more detailed prototypes as I continue.
4
Design Prototype
Developing a high-fidelity prototype allows the stakeholders to experience the product in a form closer to how it will be upon completion.The process of iteration/user research continues from here.
User Research
Quantitative Research:
Surveys were conducted of age-specific audiences to identify population groups who report the most difficulty in making and sustaining friendships. Results suggested that adults around the ages of 24-45 would benefit most from support in making friends.
Participants were also surveyed on dissatisfaction with features of other social media applications. A majority of participants reported being dissatisfied with features that defined groups by age, gender, workplace, or school as qualifiers for potential friendship matches.
Qualitative Research:
User interviews provided insights into the pain points of our target audience. The resulting data suggested that alternative social media applications do not provide learning opportunities and often value superficial metrics when browsing potential matches. Participants indicated that they would find value in alternative features.
At this stage, research provides baseline metrics for the success of our design as well as the opportunity to make user-focused design choices.
Storyboard

Overworked

Coffee break!

5 min reading

Browse friends

New friends and hobbies!
Storyboarding helps to identify key parts of the experience of the user.
User Personas

Matthew
Young adult looking to try a new hobby and make friends.
Needs to accomplish:
*Browse individuals who could share their hobby
*Easily communicate with individuals with like goals
*Position himself as a likable person to spend time with
*Quickly determine which hobbies an individual has
Needs to feel:
*comfortable sharing personal information
*Easily communicate with individuals with like goals
*comfortable starting conversation with new individuals
*reassured that he has common ground with potential new friends
Things to consider:
*how does Matthew know that other users are real people (i.e. not bots)?
*Matthew needs assistance keeping track of plans and conversations
*Matthew is very busy

Amy
Moved to a new city and wants to make friends in the area.
Needs to accomplish:
*Develop skills necessary to maintain friendships
*Browse potential friends
*Adequately represent herself to potential friends
*Easily communicate with potential friends
Needs to feel:
*Easily communicate with individuals with like goals
*comfortable starting conversation with new individuals
*reassured that she has common ground with potential new friends
*capable of making friends in new cities
Things to consider:
*how does she know that other users are real people (i.e. not bots)?
User Flows
Matthew
1
Browsing friends and sorting by interests insures he has common ground when making new friends.
2
At a glance, Matthew can keep track of multiple conversations.
3
Because he can only chat with potential friends with a mutual interest in being friends, he can be comfortable starting a conversation.
4
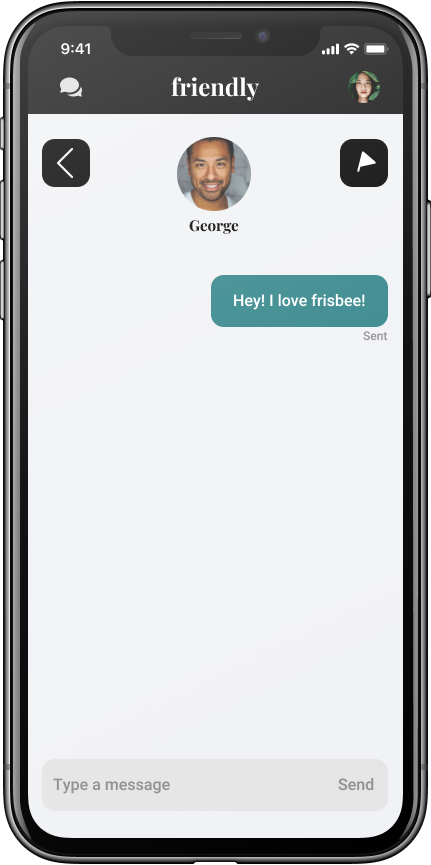
Matching with a potential friend opens a chat window so Matthew can easily start a conversation.
Amy
1
Articles help Amy develop skills to make and maintain friends as well as give her advice on the dangers of meeting people online.
2
Browsing friends by location insures Amy can make friends in new cities.
3
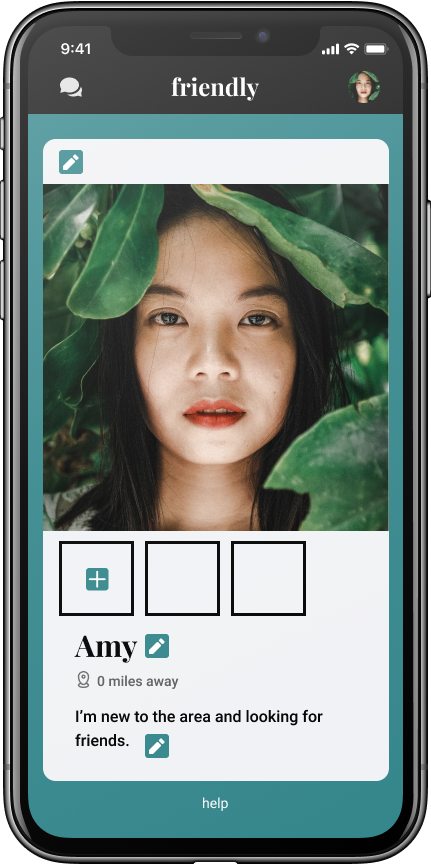
Useful tools help Amy edit her profile to put her best foot forward while staying authentic.
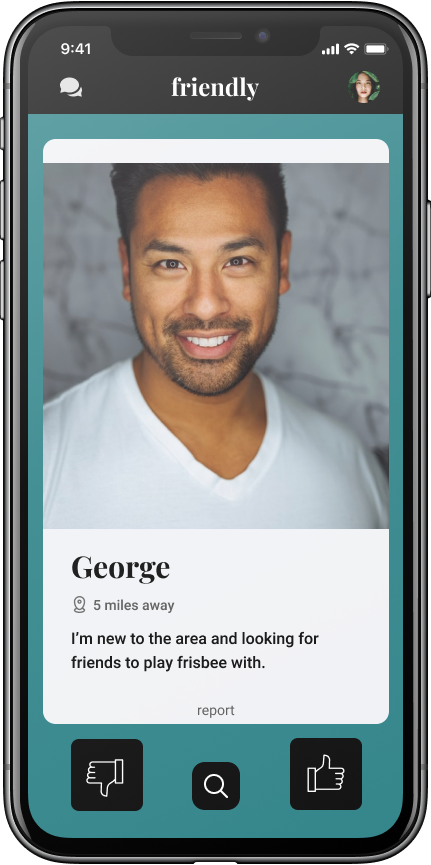
Wireframes
Home
Daily Reading
Browse
Chat
Edit Profile
User flows helped to identify key screens to develop.
Prototype
1
Track unread messages at a glance. Keep on top of unread on messages to encourage healthy dialogues.
2
Easily update photos and profile information. This is where the user lists interests and hobbies to show up in search results.
3
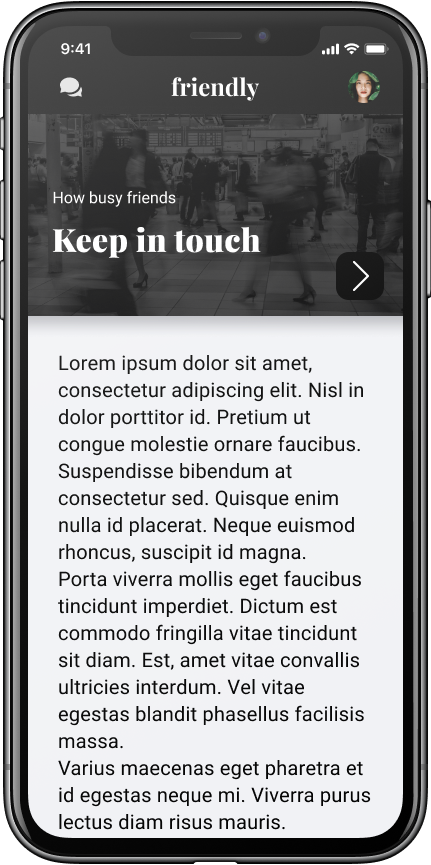
Learn helpful techniques to being a great friend and browse the archive of past readings. Articles are targeted toward developing long-lasting friendships as adults.
4
When you make plans with a friend, the app automatically creates an event with reminders. Click to make changes or invite more friends.
5
Quickly find more friends! Search by hobby, interest, location, etc.

Browse

Chat

Daily Reading

Edit Profile
Next Steps
The next step continues the cycle of research and iteration. Research such as usability testing will provide important feedback to inform the next iteration of the product. From here, the product continues to evolve.
The design journey continues!
